Category: web udvikling

Dynamics 365 Business Central [Sparet tid og forbedret cashflow]
Læsetid: 5 minutter
Microsoft Dynamics 365 Business Central blev lanceret i April 2018, seneste version er frigivet i april 2019. Business Central er i bund og grund en cloud version af NAV – altså hvor styrken ligger på økonomi delen.
I dette indlæg belyser vi en kundecase med Dynamics 365 Business Central vi har gennemført.
Situation og udfordring
Kunden, der henvendte sig, er en virksomhed der har en online finansiel serviceydelse de levere til en række af kunder.
Udfordringen de stod med var, at deres ordre proces var meget tung, idet de havde en del manuelle steps og dermed brugte meget tid på at håndtere køb fra både nye og eksisterende kunder.
Der gennemføres i gennemsnit 12 køb om dagen, hvor beløbsstørrelsen på ordrerne varierer fra 250kr op til større beløb på +20.000kr.
Deres eksisterende løsning og setup var baseret på et eget udviklet faktura system, hvor faktura blev oprettet manuelt. Selve ordreafgivelse og bestilling foregik gennem deres hjemmeside som var en skræddersyet .net løsning.
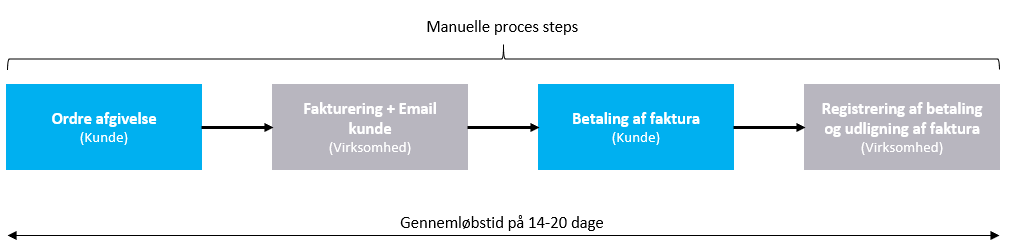
Overordnet så flowet således ud:

Kunden ønskede en løsning der kunne reducere eller fjerne dele af det manuelle arbejde i deres nuværende proces. Ligeledes ønskede de at få en mere standardiseret løsning til håndtering af deres fakturering og økonomi således de kunne udfase deres egenudviklet faktura system.
Løsning
Baseret på kundens behov, så blev det besluttet at implementere Microsoft Dynamics 365 Business Central som økonomistyrings system i virksomheden. Baggrund for valget af denne løsning var, at kunden i forvejen havde erfaring fra tidligere versioner af Navision (NAV). Microsoft Dynamics 365 Business Central er en ren cloud løsning der udspringer af NAV.
Antal af varer og funktioner på deres nuværende skræddersyet website var meget begrænset. Ligeledes var der ikke udsigter til, at dette behov ville ændre sig indenfor den nærmeste fremtid. Derfor blev det besluttet IKKE at implementere en e-commerce løsning sammen med Dynamics 365. Men i stedet at holde fast i nuværende løsning og integrere den til Dynamics 365. Man vurderede at en e-commerce løsning ville være overkill i forhold til kundens behov.
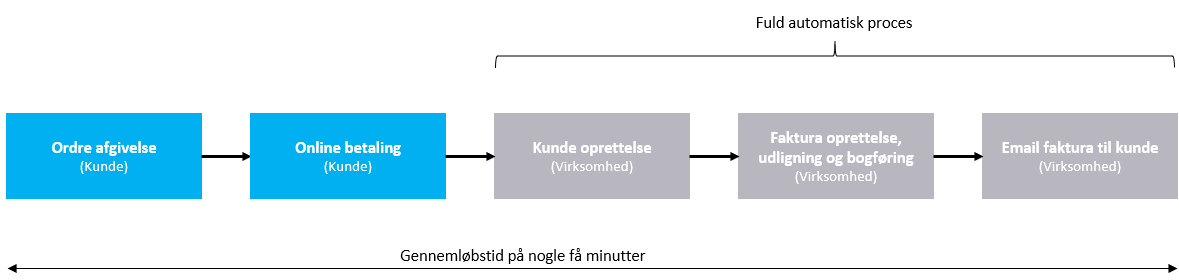
Den nye proces kom til at se således ud:

Og indeholdt følgende produkter i den samlede løsning og arkitektur
- Indløseraftale og betalingsgateway via Clearhaus og Quickpay (til betaling)
- Dynamics 365 Business Central (til økonomistyring)
- Opdatering af eksisterende egenudviklet website/webshop. Opgraderet til Microsoft .net Core 3.0 med Angular frontend, integreret til Dynamics 365 Business Central via standard API’er samt til Quickpay betalingsgateway
Fra første kundemøde til behovsafdækning, løsningsvalg, opsætning af Business Central, udvikling og integration, test, implementering og go-live gik der samlet 8 uger.
Resultat
Kunden opnåede følgende 3 resultater og fordele gennem den nye løsning:
- Fremtidssikret økonomisystem
- Forbedret cashflow
- Sparet tid
Fremtidssikret økonomisystem
Microsoft Dynamics 365 Business Central er hostet i cloud og en standard løsning fra Microsoft der løbende opdateres. Ved implementering af denne har kunden fået en løsning der dækker en række af deres basis processer og dermed har de kunne udfase deres gamle faktura system og samtidigt slippe for løbende udvikling og opdatering af den gamle løsning.
Forbedret cashflow
Kunden har opnået et bedre cashflow ved, at betaling falder samtidigt med køb af ydelsen. Tidligere er der gået 3-4 uger før pengene er gået ind grundet måden den gamle proces foregik på.
Sparet tid
Kunden sparer 1 time om dagen eller det der svarer til 245timer per år. Løsningen er sparet hjem i løbet af første år.

Fra ide til prototype – 3 Trin og 5 konkrete råd til hvordan du gør
Læsetid: 7 minutter
Minimal viable product (MVP), agile udviklingsprojekter, value driven development er populære emner og termer i disse tider. Hurtig eksekvering og lancering af en ide, for enten at få bekræftet værdien (og høste den) eller manglende samme.
Alt sammen uden at de investerede ressourcer er tabte, men i stedet skaber nye forretnings muligheder eller er med til at finansiere ny værdifuld viden og læring.
Dette er et tema der fylder hos mange virksomheder og det er en svær disciplin at mestre.
Vi har hjulpet mange kunder fra ide til lancering af nye digitale produkter og services. Dette indlæg vil primært fokusere på den type af proces. Altså nye digitale løsninger målrettet udvalgte slutkunder – og ikke udvikling og implementering af fysiske produkter.
Vi gennemgår typisk 3 simple trin der hjælper kunden fra ide til prototype. Formålet med prototypen er at minimere omkostninger, reducere risiko samt øge leverancehastigheden af en ”værdi-skabende” service til markedet.

Trin 1: Validering af jeres ide
Vi oplever at vores kunder er forskellige steder i processen, men typisk står de med en ide som de ønsker at få valideret.
Idevalidering er et større tema i sig selv, så mange gange har vores kunder lavet en indledende validering og har nu så god en fornemmelse af ideen at de ønsker at tage et spadestik dybere i valideringen – her er prototypen et stærkt værktøj.
Læs mere om idevalidering her: https://www.viima.com/blog/idea-validation
Råd 1) Afdæk følgende i valideringen af jeres ide:
1. Definer jeres kunde/forbruger. ”Alle” kan ikke være en kunde.
2. Definer problemet i løser. 42% af alle startups fejler på grund af at der ikke er et behov i marked.
3. Definer nuværende løsning på problemet. Ofte er der ikke behov for en ny løsning til at løse problemet.
4. Bekræft unikheden. Få bekræftet at jeres løsning er bedre og mere relevant for brugeren.
5. Valider forretningsmodellen. Hvordan vil i tjene penge.
Trin 2: Etablering af koncept
I denne del af processen laver vi en kort beskrivelse af konceptet samt de primære eller overordnede kunde-/brugerflows.
Koncept beskrivelse
Fortæller kort hvad konceptet og ideen går ud på. At få det skrevet ned er en god måde at få afstemt enigheden blandt relevante beslutningstagere samt ligeledes sikre at der er taget stilling til hvilket problem ideen skal løse.
Dette behøver ikke tage lang tid eller fylde meget. Oftest oplever vi, at det faktisk fungere bedre hvis det er kort og præcist – så en halv A4 side er rigeligt. Vigtigt at undgå, at begynde og forklare en masse om hvad ideen gør – den del afdækkes i efterfølgende step.
Råd 2) Lav en koncept beskrivelse på max en halv A4 side.
Kunde-/brugerflows
En god måde, at få afdækket krav og funktioner til understøttelse af ens ide og koncept er at optegne de primære brugerflows for løsningen.
Disse fungere også som grundlag for efterfølgende design og udvikling af prototypen hvor man går yderligere i detaljer.
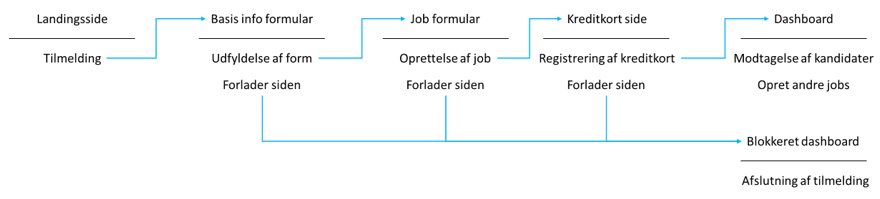
For de enkelte flows skitseres kort:
- Hvad brugeren ser
- Hvad brugeren gør

Derefter forbinder man alle sine brugerflows for at skabe et samlet billede.

Der findes forskellige værktøjer til at understøtte dette arbejde. Vi anvender selv Adobe XD, men der er andre gode værktøjer som Sketch, Visio, m.fl.
Råd 3) Optegn primære kundeflows => Bidrager til afklaring af behov og sikre et samlet overblik over løsningen.
Trin 3: Design af prototype
I tredje trin designer og udvikler vi en prototype af løsningen. Baseret på forrige trin så har vi et godt fundament til at designe en visuel og interaktiv prototype.
Vi gør typisk dette i Adobe XD, men der findes en række værktøjer der kan anvendes til formålet:
- Sketch
- InVision
- Origami
- Balsamiq
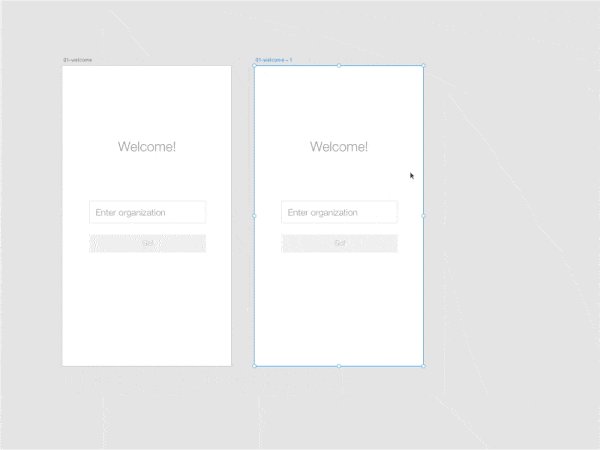
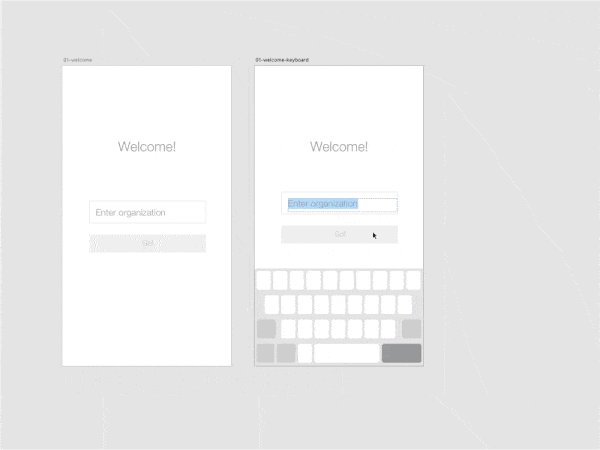
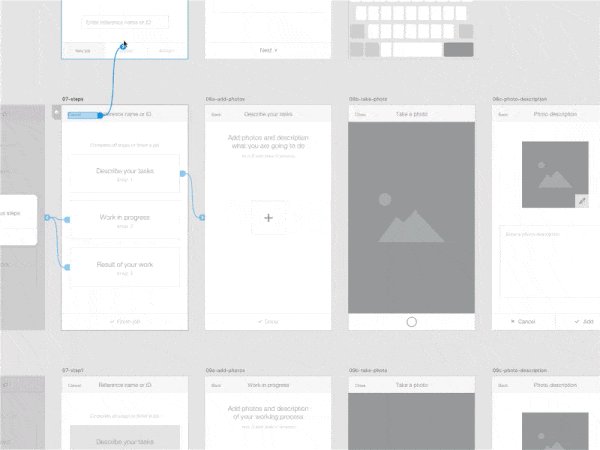
I Adobe XD modellerer vi de enkelte skærmbilleder og ligeledes opbygger vi det flow vi definerede i Trin 2 (Se simpelt eksempel nedenfor).

Når vi har designet skærmbillederne og bygget flowet, så har vi en ”fungerende” prototype der kan præsenteres for potentielle kunder. De fleste design programmer er sådan indrettet at man kan interagere og gennemfører de designede flows og dermed få oplevelsen af hvordan det vil være at anvende den rigtige løsning.
En rigtig god metode og proces til understøttelse af dette arbejde er Design Studio Method. Vi vil ikke gå i dybden med metoden her, men du kan læse en detaljeret beskrivelse her: What is Design Studio Method?
Kort fortalt hjælper metoder med i grupper hurtigt at få lavet konkrete løsningsforslag til forskellige skærmbilleder og funktioner til en given løsning.
Råd 4) Tegn de ønskede skærmbilleder – gerne inden i gør dem digitale for at minimere re-design. Design Studio Method er en god metode til at understøtte dette arbejde: What is Design Studio Method?
Råd 5) Brug design værktøj til at lave en simpel prototype der er interaktiv. I har nu en løsning der kan præsenteres og bruges til indsamling af feedback fra potentielle kunder.
Ovenstående tre trin kan typisk gennemføres på et par dage til et par uger, afhængigt af hvor kompleks og omfattende løsningen er. Når i har gjort det, så står i med en interaktiv prototype som i enten kan afprøve på udvalgte kunder eller alternativt som fundament til udvikling af en fuldt virkende applikation.
Læs også:

To app or not to app? Få konkrete råd til om du skal gå app vejen
Læsetid: 6 minutter
Kære bilejer, vi lukker vores app…Sådan lød en mail jeg modtog i august fra autobutler. Budskabet i mailen var, at autobutler lukker deres mobile app og i stedet henvises deres mange brugere til at anvende deres webløsning.
Det fik mig til, at tænke på et af de dilemmaer vi ofte drøfter med vores kunder. Skal man lave en app eller en web app. Hvis du er i tvivl om forskellen på de to, så dækker de to næste afsnit kort dette – alternativt kan du springe disse to afsnit over.

Hvad er en app?
Når man taler apps så handler det om programmer der afvikles på din smartphone. Det vil sige enten en iPhone eller Android enhed – værende både smartphones og tablets. En app kan kun afvikles på disse enheder.
Hvad er en webapp?
En webapp er en webløsning der køre i din internetbrowser (Chrome, Firefox, Safari, Edge, osv.). Det vil sige, at den kan køre på alle enheder der har en internetbrowser.
App eller webapp – Beslutning om retning

Vi ser typisk på følgende 3 områder når vi drøfter emnet med vores kunder:
- Kommercielt/eksternt eller internt brug
- Funktioner og tekniske krav
- Økonomi og budget
De danner grundlaget for at tage beslutning om man skal gå app eller webapp vejen.
Kommercielt eller intern brug
Der er mange ting der afgør om en app er en success, men en af dem er blandt andet hvor mange og hvor ofte anvendes den.
Selvom udbredelsen og anvendelsen af smartphones kun er og fortsat er stigende, så er barrieren for at ville installere en app blevet større. Der skal mere til i dag for, at folk ønsker at installere en app, især hvis det ikke er en de anvender hver eneste dag.
Derfor plejer vi at rådgive vores kunder til at overveje hvad det er for en gruppe de rammer, hvor ofte de anvender den og hvilket incitament de har for at bruge/installere den. Er det eksterne folk så er det, som udgangspunkt sværere at få dem til at hente en app. Hvorimod er det internt man skal bruge det så er det en anden sag.
Funktioner og tekniske krav
En anden afgørende faktor for valg, er hvilke krav der er til løsningen – både funktionsmæssigt, men især også teknisk (Disse ting hænger selvfølgelig oftest sammen).
En app har en bedre adgang til en smartphones hardware og det betyder at performance typisk er bedre. Ligeledes kan der være funktioner man ikke kan lave via web da det kræver den direkte adgang til hardwaren.
Eksempel på dette kunne være, at man ønsker at lave en Pokemon GO løsning der arbejder med Augmented Reality
Læs også: Augmented Reality (AR) – Sjov gimmick eller værdiskabende teknologi?)
At arbejde med Augmented Reality kræver direkte adgang til den AR teknologi der sidder i din iPhone eller Androids kamera. Dette kan (endnu ikke) tilgåes via en webapp.
Det kunne også være at løsningen skal tale sammen med en bluetooth enhed, ex. et sundheds armbånd. Her er der igen behov for noget specifikt hardware (bluetooth) og dette er ikke muligt via web.
Men tingene flytter sig hele tiden. Webapp bliver bedre og bedre til at tilgå funktioner der ellers tidligere ikke kunne tilgås fra web. Eksempler på dette er GPS lokation, Notifikationer, Kamera direkte på mobilen. Man kan endda ligefrem lave offline funktionalitet via webapp’s. Det vil sige at løsningen godt kan køre uden internetforbindelse i en rum tid.
Så ”gabet” på hvad man teknisk kan på app og webapp er over de seneste år blevet minimeret.
Performance er dog fortsat stadigvæk bedre når der afvikles direkte på app og ikke skal ske via webapp.
Økonomi og budget
Økonomi spiller, som i mange andre beslutninger, også en væsentlig rolle. Hvis vi tager det indledende eksempel med autobutler, så har de hidtil haft både app og webapp. Teknologierne bag de to løsninger er forskellige og derfor er det muligvis også forskellige folk der udvikler på de to løsninger. Dette er med til at øge både kompleksiteten og arbejdsindsatsen når der skal laves ændringer. Det betyder også at deres omkostninger til udvikling og vedligehold er større end hvis man blot havde en løsning.
Har man app til både iPhone og til Android så har man lige pludselig to platforme man skal udvikle til. Dette er igen med til at øge omkostningerne. Over de seneste år er der kommet en række hybridplatforme til – også kaldet cross platform app. Ved at bruge dem er det muligt kun at lave en app der kan anvendes på både iPhone og Android. Eksempler på disse cross platforme er: Xamarin, ReactNative, Ionic, m.fl.
Vælg det der passer bedst til jeres situation
Der er intet standard svar til om app eller webapp er vejen, men det er en afvejning af hvad der er vigtigt i den konkrete situation.
Håber ovenstående kan bidrage i jeres overvejelser til det rigtige valg for jer.
Held og lykke med projektet 😊